サマージャンボ宝くじの季節がやってきましたね。参考文献[1]によると、2008年のサマージャンボ宝くじは2008年7月14日 月曜日から2008年8月1日 金曜日まで発売の予定だそうです。
じつは、これ以下の話は長いので、どのように宝くじを買ったら得するか、先に結論を書いておきます! なんてしんせつなんでしょう! 得する宝くじの買い方、それは「1枚だけ買う」です。そして、「できるだけ長くあたりかどうか確かめないでおいておく」のがいちばんお得です。
さて、宝くじと言えば、毎度「あたったらどうしよう!」と期待して買うんだけれども、なかなかあたらないことで有名です。あたりまえか。
あたらない、とひとくちで言ってもどのくらいあたらないのかよくわからないので、いろいろとあたりにくさを検証しているひとがいます。よくあるのは1枚あたりの期待値を計算する方法。例えば参考文献[2]ですね。期待値というのは、宝くじをたくさん買うと、当然あたりのものやはずれのものがありますが、それらを同じように「ならす」と、いったい1枚あたりいくらのお金がもらえるか、というものです。
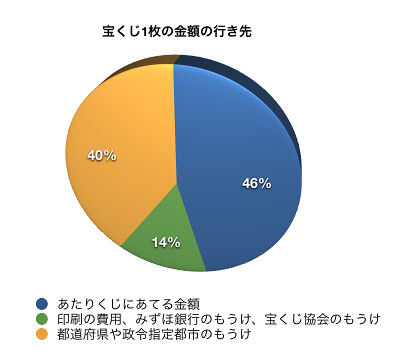
ジャンボ宝くじの場合は、売り出されるたびにあたりの額が変更されることがあるので、そのたびごとに多少の変動がありますが、だいたい1枚あたりの期待値は140円ぐらいみたいです。つまり、1枚の価格300円のうち、140/300 = 約47%が当たりのひとに支払われる金額ということになります。まあ、じつは、そんなことはいちいち期待値を計算しなくても、日本宝くじ協会(参考文献[3])によって、宝くじ1枚のお金がどこへ行くか、というのが公表されています。こんな感じ。
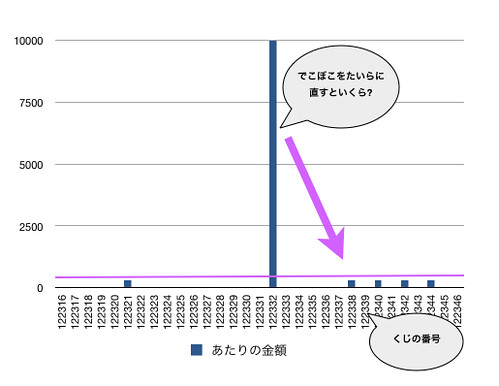
つまり、300円出して宝くじを買うと、平均して140円のあたりがもらえるということになります。いいかえると、1枚買うと、平均して160円の損ということになります。でも、本当でしょうか? だって、実際には1等の2億円をもらって「得する人」もいるわけでしょう? 図1のグラフで言うと、たとえば122332番を含む10枚を買ったひとは明らかにプラスですね。なんだかおかしくないですか?
そうおもったひとはなかなかするどい。ここで「確率」や、「期待値」の意味について再確認しなくてはいけません。確率というのは、「なにかを多数回ためしたとき」いったいどれぐらいの頻度である事柄が起きるか、ということを扱うものです。つまり、宝くじの期待値というのは「ものすごくたくさんの枚数の宝くじを買ったとき」いくらぐらいのもうけが期待できるか、という意味です。1枚だけ、または10枚だけ買った場合のことは何も言っていません。例えば宝くじの場合には、1ユニット1000万枚を30億円だして全部買えば、必ず1等が含まれるわけです。この場合のあたりの総額は14億円ほどになります。つまりかならず16億円の損をします。あたりまえですね! 逆に1枚だけ宝くじをかったときに、「この1枚があたるかどうか」や「この1枚でいくら儲かるか」ということは確率論では扱いません。いえ扱わないのではなく、扱うことができないのです。
なーんだ、そうなのー? というか、そんなの当たり前の気もします。この1枚があたりかどうか! だなんて、あたり番号の予知ってことですからねえ。わかるわけないんですね。では、確率論がアテにならないことがわかったので、あとは「1等があたる」というのはいったいどれぐらいのめずらしい出来事なのか、想像するぐらいしかありませんね。
参考文献[4]がこれに挑戦しています。「5キロ入り米袋40袋の中にひと粒だけ1等がある」なんてわかりやすく解説されておりますね。って、まだよくわからないきもしないでもないです。具体的に目でみて確認してみたいところですね。
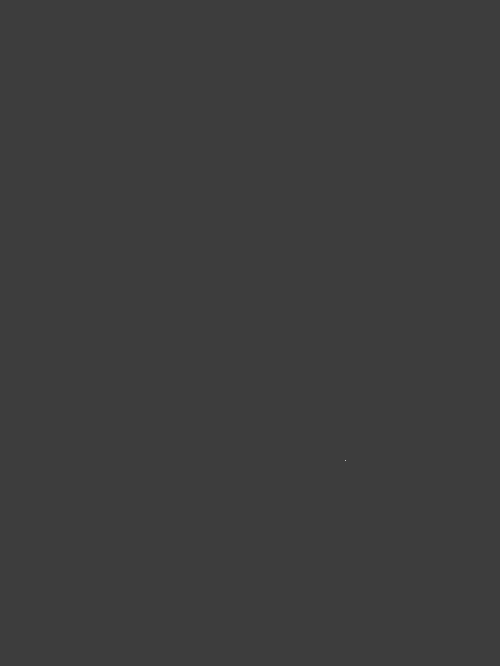
あまりにあたる確率が低いと、想像もしにくいので「多少」あたりの確率を上げて考えます。まず「あたり」の頻度ですが、1億円以上あたればうれしいかなー、ということで、1等と2等をあわせて考えます。1ユニット1000万枚の中に1等が1枚、2等が2枚はいっていますから、つまり、3/1000万=1/333万。333万枚に1枚だけあたりが入っていると考えます。うーん、まだわからない。では、1枚づつではなく、10枚買ったとしましょう。宝くじの場合、10枚まとめて買うひとはけっこう多いんではないでしょうか? その場合、1/33万の確率であたりになります。つまり33万個ある10枚の組の中にひとつだけあたりがふくまれている、と考えます。これを図で表してみました。
この画像は500ピクセルx666ピクセルの大きさです。つまり33万画素。このなかで1ピクセルだけ白い点があります。みえますかー? これが33万にひとつだけあたりがある様子です。「おっ、あんがい『あたり』ってでかいじゃん?」と思ったあなた。こういうゲームを想像してみてください。この画像のなかをクリックして、白い点をクリックできたらあたり! 1億5千万円もらえます! わおっ、すごい! ただし、白い点はかくれているのでどこにあるのかわかりません。参加料は1クリック3000円です。払ったお金の分だけ先にクリックできます。払ったぶんだけクリックし終わったら、答え合わせ! 君がクリックしたところに白ピクセルは隠れているかな?
どうですか? 参加したくなりました?
では、もうちょっと想像してみましょう。野球を見に行ったことのあるひとは、満員の野球場を想像してください。ナゴヤ球場の場合で満員が35000人です。え、ナゴヤ球場ってもうない? 筆者のとしがばれる! では、東京ドームを考えましょう。満員で45000人です。
昨今、読売巨人軍の観客動員力が落ちていますので、こんなキャンペーンを考えました。満員の東京ドームのお客さんの中から、7日に1回、1人だけ1億5000万円があたることになりました! わおっ、すごい! そのかわり、このくじの参加料として3000円いただきます。野球のチケット代金(外野席1700円)に3000円加算で、4700円です!

写真1. 東京ドーム満員: 10枚3000円買っても、あたりはこの7倍のお客さんにひとりだけ! (photo: Tokyo Giants Stadium Panorama by
Les Taylor)
どうですか、参加したくなりましたか?
結局、宝くじの場合、「あたり」をひくひとは必ずいるのですが、「ものすごい数」の中の数名だけです。人間は「ものすごい数」をアタマの中で想像するのがとても苦手なので、「あたり」は1000万に1本だけ、なんていわれてもピンときません。宝くじという仕組みは、そこを利用しているわけです。じっさい、買うひとに「ものすごい数」を想像させてしまわないよう、宝くじ売り場は必ず「小さく」つくられています。また、数多くの売り場があちらこちらに分散して設置されているのものそのためです。発売初日にテレビで「宝くじ売り場はすごい行列です」など報道することがありますが、「ものすごい行列」といってもせいぜい数千人しかあつまりませんから、「これぐらいの数の中からなら、わたしにもあてられるかも!」という誤解を与えることができますね。正直に東京ドームに満員の観客を見せて「ここにいる45000人全員が3000円を払いましたが、今日は、1人もあたりませんでした!」なんてことは放送しないわけです。

写真2. かならず小さくつくられている宝くじ売り場 (photo: detch*)
では結局、宝くじはどのように買えば得するのでしょうか? 1枚や10枚では、あたる確率がごくごく低いのだから、たくさん買えば買うほどよい? いいえ。たくさん買えば買うほど、もらえるあたりの額は確率論で計算した「期待値」に近づいていくのでしたね。つまり、たくさん買えば買うほど約50%だけ確実に損するほうへ近づきます。じゃあ、宝くじなど買わないのがよい? まあそれはそうかもしれませんが、でも、買わなければあたりませんよね…? 人間は直感的に「大きな数」を把握することができません。そのため、ものすごくまれな出来事に対してでも期待にムネをドキドキさせることができます。300円でそんなにドキドキするようなこと、ほかにありますか? ありませんよね? ですから、宝くじは1枚だけ買うのがよい。そして、ドキドキを長持ちさせるため、なるべくあたりかどうかたしかめるのを先延ばしにする! これがいいのではないでしょうか?
まとめ: 宝くじの得する買い方
- 宝くじは1枚だけ買う。たくさん買えば買うほど確実に損をする。
- 買ったら、なるべく長い間「あたり」かどうか確かめない。仏壇にでもそなえておき「あ、でも、あの仏壇においてあるくじが1億円あたっているかも! 1億円あたってたらどうしよっかなー、まずヨットをかってー、がんちゃんのブログの著者のひとにおいしいものごちそうしてあげてー、それからー」などと長い間たのしみにする。期限切れに注意!
こんなかんじでみなさんも、たのしい宝くじライフをおたのしみくださいねー。
参考文献