近頃話題の「ネットカフェ難民」ですが、厚生労働省の調査結果が2007年8月28日に出ましたね(参考文献[1])。
そもそも「ネットカフェ難民」という用語が日本テレビが2007年1月28日放送に放送した「ネットカフェ難民漂流する貧困者たち」という番組以降広まった用語だそうです(参考文献[2])。正確にはなんていうんでしょうね? 厚生労働省の言葉を借りれば、「住居を失い寝泊まりのためにネットカフェ等を常連的に利用する『住居喪失者』」ということになります。ちょっと長いですネ。
今回の報告書によれば、その「住居を失い寝泊まりのためにネットカフェ等を常連的に利用する『住居喪失者』」が全国で推計5400人いるとのことです。ちなみに同じ厚生労働省によるホームレスの調査によると、今年、普通の(?)ホームレスは全国で18,564人いるとのこと(参考文献[3])。5400人や18564人が多いのか少ないのかよくわかりませんが。
私自身はネットカフェをオールナイトで使ったことは数回しかないので、「ネットカフェ難民」が
多いかとか、ふえているかとか、まったくわかりません。でもまあ、せっかくなので、その厚生労働省が
今回出した「住居喪失不安定就労者等の実態に関する調査報告書」というのを読んでみました。
わたしが興味があるのはなんといっても調査方法です。この厚生労働省の調査では2段階で
調査しています。まず第1段階は電話による調査。全国の24時間営
業のインターネットカフェ・漫画喫茶等の全店舗(3,246店)に電話をし、店長・店員等に電話で聞きました。
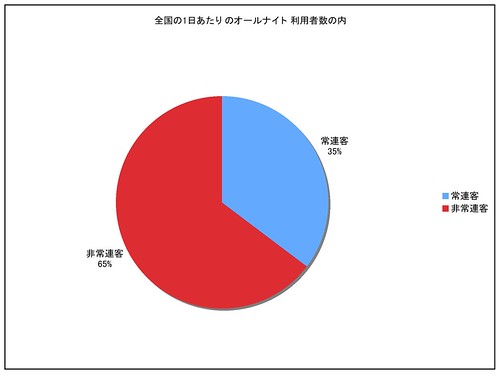
「(1)平日オールナイトする客は何人? (2)そのうち週の半分以上来る常連は何人?」。えられた有効回答数 1,173店。結果は、1店舗あたりの平均オールナイト客は18.9人/日、常連客は6.6人/日。常連の割合は34.9%でした。これを全店舗数 3,246店にかけると、全国のネットカフェマンガ喫茶のオールナイト利用者数は
60,900人/日、うち常連客数は21,400人/日です。「注:これは基本的な考え方であり具体的な計算式は
よりきめ細かなものを用いている」とのことで、単純なかけ算では数があいませんが、大略はそう言うことです。
つぎに、第2段階として、146店を抜き出してオールナイト客にアンケートを行ったところ、87店舗から1,667人分の
回答が得られました。1667人のうち、「現在『住居』がなく、寝泊まりするために利用」しているのは
7.8%。全国で60,900人のうち7.8%が「現在『住居』がなく、寝泊まりするために利用」していると
仮定すると、全国では4750人になります。これは1日の値ですから、
「たまたまその日はネットカフェに来なかった」人を勘案しなくてはいけません。
たとえば週5日来るひとでたまたまその日にいなかったひとは2/5いるはずです。というのを計算にいれると、約5400人。ということになります。パチパチ。
とまあ、いっけんもっともっぽいですが、ポイントは
「この調査の生データが報告書に載っていない」ことです。じゃあ
なにが載っているのか。
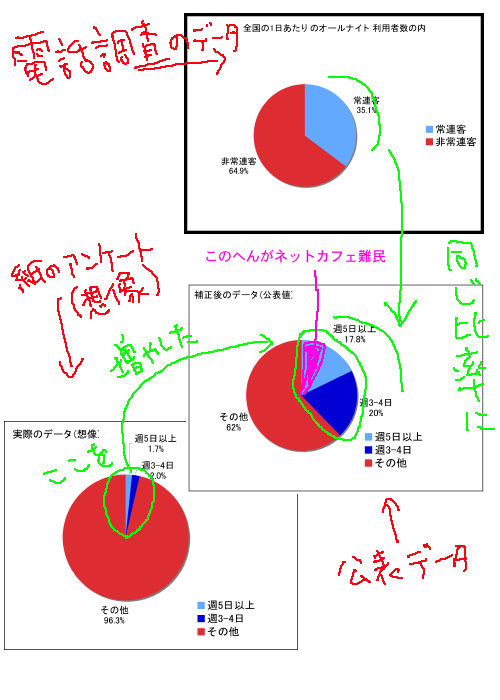
(2)データの補正 第2次調査のアンケートは、全体としては、平成19年6月下旬~7月中旬に実施された が、各店舗ごとにみると、1日~数日間程度にわたって実施された店舗が大半である。複 数日にわたって実施された場合、2日目以降は、前日までに既に回答済みのためにアン ケート対象とならない利用者が発生する可能性があるが、このような者は、利用頻度の高 い者に多いと考えられ、得られた調査結果は、オールナイトの利用頻度の高い者の割合 が相対的に小さいものとなっている可能性がある。 このため、第2次調査のQ3(利用頻度)において「1週5日以上」又は「2週に3~4日 程度」利用すると回答した者(=常連的利用者)の全体に占める構成比が、第1次調査で 得られた、「オールナイト利用者のうち週の半分以上利用する常連者概数」の「オールナ イト利用者概数」に占める比率に合致するよう、第2次調査によって得られた各調 査サンプルに対して、立地区分ことの補正用ウェイトを乗じて、データを補正した。 第2節以下で取り扱う数字は、すべてこれらの補正後のデータである。
住居喪失不安定就労者等の実態に関する調査報告書 p.6
要するに補正後のデータしか載っていない。この補正ってのは何のためにしているかと言うと、
ネットカフェでオールナイト客に対して行った調査は数日間に渡って行ったところもあるため、
常連客は2日目以降解答しなかった可能性がある。つまり、常連客の割合が少なくなっている可能性が
ある。だーかーらー、電話で調査した調査1の比率で常連客の割合を「補正」しました、ってこと。
生データがないので極端な話を想像してしまうのですが、例えば、1667人の回答者のうち、
週5日以上来ると答えたひとは25人でした。週3-4日来ると解答したひとは33人でした。割合にすると、
それぞれ1.5%と2.0%です。あわせて3.5%。でーもー、これって少なめに出てる可能性あるよねー、だから、
調査1で出た「常連客の割合は34.9%」っていうのにあわせてー、10倍にしちゃう! とかやってる可能性も
否定出来ない。常連客の割合を10倍にしちゃうと、常連客中にしめる「現在『住居』がなく、寝泊まり
するために利用」の割合は大きいので、そっちもふえちゃいますね。
まあこの「xx倍」が統計的に妥当な数値なら問題ありませんね。って妥当な数値がいくらなのか、
統計の抗議で居眠りしていたわたしにはわかりませんけど。
というわけで、「常連客の割合は34.9%」っていうのにあわせてー、xx倍にしちゃう! の
xx倍の部分がわからないと、ネットカフェ難民5400人の真偽は不明ですね。生データみせてー > 厚生労働省
参考文献