翻訳の本を読んでいると、「高い頬骨」というのが美人の形容として出てくることが多い。日本的には「高い頬骨」が美人の条件であるとはひろく認識されていないと思うが、西洋では高い頬骨=美人なのかな? と思って調べてみた。
高い頬骨は西洋において、何世紀にもわたって美しい顔立ちの必須要件だった。いまでも、スーパーモデルと称される人たちは、少数の例外をのぞいていずれも高い頬骨の持ち主であるし、ハリウッドで活躍する俳優たちにも、高い頬骨の顔立ちが多い。
参考文献[1]
へーしらなかった。参考文献[1]にいくつか頬骨が高い「例」が載っていますが、わたしもひとつ。びじょの代表、マリリンモンロー。

写真1. マリリンモンロ−(になるまえの写真)
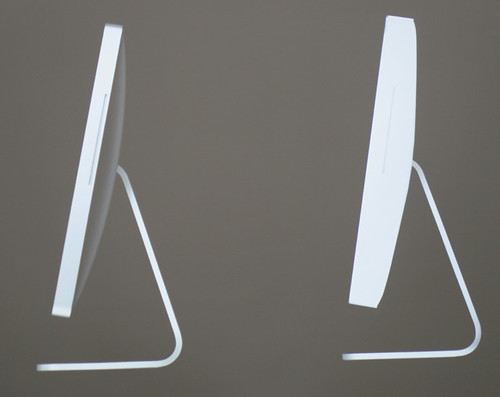
今度は低い例。両方ともクリスティーナアップルゲートらしい。左の方を見ましょう。ほとんどでっぱってないたいらな頬骨。

写真2. クリスティーナアップルゲート 左:メイク前 右:メイク後
まあこうしてみると、日本人のわたしにも確かに頬骨が出てたほうが美人ぽくみえるかなあ。でもそれはなぜ?
参考文献[2]によると、頬骨が高く、顔の下部が細いのが男女問わず魅力的な顔である。また、頬骨がたいらだと、顔が長く、やつれてみえる。しばしば「悲しい顔」にみえる。とのこと。まあたしかに写真2の左はやつれて見えますねえ。
参考文献[3]にはタイトルに反して頬骨のことはちょっとしか書いてない。ナンデヤ。主に犬歯(前歯の横にあるとがった歯)について書いてありますね。なのにタイトルは「なぜ高い頬骨はそれほど広範な魅力があるのか?」となっています。まあそれだけ「高い頬骨」が魅力だという認識がひろく一般にあるということでしょうが。ちなみに男性が「ちいさい犬歯」に「大きい顔」「高い頬骨」をもっているのは女性がずっと繁殖に当たってパートナーの特性として「選択してきたから」だそうです。なんかあやしい理論ですが ^^; こういうときって必ず「女性が選択してきたから」っていう話になるんだよね。男性じゃなくて。おとこはなんでもいいからタネツケしたいので、淘汰圧にならないっていうことになってんのかね? ^^;;
参考文献[4]によると、「頬骨が高くて幅が狭く、エラが張ってなくて、あごが長い」のが白人の美人の特徴だとか。なるほどね。また、ものを噛むための筋肉はエラのあたりと頬骨につながっているので、調理しない生の食物をたべる原始的な霊長類では頬骨とエラが発達しているそうです。つまり、頬骨の幅が広く、えらが張っているほどものを噛むための筋肉が大きい=硬いものでも食べられる=生き残りやすい。顔がでかくてえらが張っているひとはより原始的! ^^; ホンマカイナ。
結局よくわからないのだが、私の勝手なる想像を述べると、にっこりするとだれでも頬の筋肉が盛り上がって高くなりますね。また年を取ると筋力が落ち、また脂肪が顔から落ちて「やつれた」かお=頬骨がたいらな状態になりやすい。だから、頬骨が高いとニッコリしているようにみえやすいし、また若くて元気にみえやすい。若い人がニッコリした顔はだれにとっても魅力的です。まあそういうことかな。タブンネ ^^;
というわけで、日本人の場合はむしろ「頬骨が高くていやだ」という悩みをかかえた女性のほうが多いと思いますが、胸を張ってニッコリしよう! むしろチークをいれて強調しましょう。きみはびじんだ! まちがいない!
参考文献
- 頬骨・チークボーン・cheekbones, 巣窟日誌, 2004
- Cheek Augmentation
- Why high cheekbones have such broad appeal, Telegraph newspaper online, 2004
- Racial variation in some parts of the skull involved in chewing, Majorityrights.com, 2005
- Does race mixing increase physical attractiveness?, Majorityrights.com, 2005
- The facial proportions of beautiful people, Majorityrights.com, 2005