前回、さくらのレンタルサーバにRuby on Railsをインストールする方法でrubygemsとRuby on Railsのインストールができたので、こんどは試しに動かしてみます。
まずはRailsのアプリケーションのディレクトリを作成。場所はどこでもいいですが、webでみられないところにしてください。さくらのレンタルサーバーでいうと ~/www 以外ですね。のちほど、公開用のディレクトリだけ、~/www以下からシンボリックリンクを張ります。ここでは~/Rails以下にRailsのアプリケーションをまとめておくことにして、今回のテスト用のアプリケーション「test」(そのまま!)をその下におきます。
% cd
% mkdir Rails
% cd Rails
% rails test
create
create app/controllers
...(略)...
create log/development.log
create log/test.log
% ls -l
total 2
drwxr-xr-x 14 narak users 512 Aug 22 13:03 test/
% cd test
% ls -l
total 34
-rw-r--r-- 1 narak users 8001 Aug 22 13:03 README
-rw-r--r-- 1 narak users 307 Aug 22 13:03 Rakefile
drwxr-xr-x 6 narak users 512 Aug 22 13:03 app/
drwxr-xr-x 2 narak users 512 Aug 22 13:03 components/
drwxr-xr-x 3 narak users 512 Aug 22 13:03 config/
drwxr-xr-x 2 narak users 512 Aug 22 13:03 db/
drwxr-xr-x 2 narak users 512 Aug 22 13:03 doc/
drwxr-xr-x 3 narak users 512 Aug 22 13:03 lib/
drwxr-xr-x 2 narak users 512 Aug 22 13:03 log/
drwxr-xr-x 5 narak users 512 Aug 22 13:03 public/
drwxr-xr-x 4 narak users 512 Aug 22 13:03 script/
drwxr-xr-x 7 narak users 512 Aug 22 13:03 test/
drwxr-xr-x 6 narak users 512 Aug 22 13:03 tmp/
drwxr-xr-x 3 narak users 512 Aug 22 13:03 vendor/
できた。できたら、いくつか設定を変更します。
まずはディレクトリとファイルのパーミッション関係。test/log と test/tmp はwebサーバー経由で起動されたrubyに書き込み権限がないといけません。したがって、o+wにしちゃう。-Rオプションを忘れずに。
% chmod -R o+w log tmp % ls -l total 34 -rw-r--r-- 1 narak users 8001 Aug 22 13:03 README -rw-r--r-- 1 narak users 307 Aug 22 13:03 Rakefile drwxr-xr-x 6 narak users 512 Aug 22 13:03 app/ drwxr-xr-x 2 narak users 512 Aug 22 13:03 components/ drwxr-xr-x 3 narak users 512 Aug 22 13:03 config/ drwxr-xr-x 2 narak users 512 Aug 22 13:03 db/ drwxr-xr-x 2 narak users 512 Aug 22 13:03 doc/ drwxr-xr-x 3 narak users 512 Aug 22 13:03 lib/ drwxr-xrwx 2 narak users 512 Aug 22 13:03 log/ drwxr-xr-x 5 narak users 512 Aug 22 13:03 public/ drwxr-xr-x 4 narak users 512 Aug 22 13:03 script/ drwxr-xr-x 7 narak users 512 Aug 22 13:03 test/ drwxr-xrwx 6 narak users 512 Aug 22 13:03 tmp/ drwxr-xr-x 3 narak users 512 Aug 22 13:03 vendor/
次は環境ファイルの設定。場所はtest/configの下の「environment.rb」です。ロードパスを追加するのと、環境変数GEM_HOMEの設定を追加。diffをとるとこんなかんじ。3行追加ですからviで編集するか、下のようなpatchをあてるか、どうにかしてください。もちろん「/home/narak」のところはご自分のホームディレクトリに変更してくださいね。
% diff -u config/environment.rb.org config/environment.rb
--- config/environment.rb.org Wed Aug 22 13:20:58 2007
+++ config/environment.rb Wed Aug 22 13:20:47 2007
@@ -1,4 +1,8 @@
# Be sure to restart your web server when you modify this file.
+$LOAD_PATH.push("/home/narak/lib/ruby/site_ruby/1.8")
+$LOAD_PATH.push("/home/narak/lib/ruby")
+
+ENV['GEM_HOME'] ||= '/home/narak/lib/ruby/gem'
# Uncomment below to force Rails into production mode when
# you don't control web/app server and can't set it the proper way
上記は、要するにインストールのところで~/.cshrcに設定した環境変数「RUBYLIB」と「GEM_HOME」ですね。Railsのアプリケーションがwebサーバ経由で動くときは、当然ユーザとは違うuidでうごきますから、
~/.cshrcで環境変数設定しても全然関係ない。だからこのconfig/environment.rbにかかなくちゃいけないってわけ。実は前の記事を書いたあと、すぐこの記事を書こうと思ったのだが、これでハマって時間がかかってしまった。
だいぶコードを読んだので、おかげさまでrubygemsに詳しくなりました ^^; GEM_HOMEめー。
config/environment.rbが終わったら次はpublic/.htaccessです。このpublicディレクトリが公開用のディレクトリになります。さくらのレンタルサーバーではOptionsは無効なので、これをコメントアウト
しておかないとエラーになっちゃいます。AddHandlerもいらないのでコメントアウト。
% diff -u public/.htaccess.org public/.htaccess --- public/.htaccess.org Wed Aug 22 13:35:07 2007 +++ public/.htaccess Wed Aug 22 13:34:26 2007 @@ -1,7 +1,7 @@ # General Apache options -AddHandler fastcgi-script .fcgi -AddHandler cgi-script .cgi -Options +FollowSymLinks +ExecCGI +#AddHandler fastcgi-script .fcgi +#AddHandler cgi-script .cgi +#Options +FollowSymLinks +ExecCGI # If you don't want Rails to look in certain directories, # use the following rewrite rules so that Apache won't rewrite certain requests
さー、これでいよいよ準備が整いました。webからみられる場所からtest/publicに向けてシンボリックリンクを張ります。今回は~/wwwの直下に「test」という名前でシンボリックリンクを作りました。こんなかんじ。
% ln -s $HOME/Rails/test/public $HOME/www/test
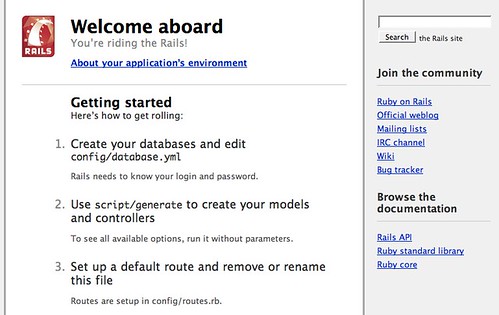
これで、http://narak.sakura.ne.jp/test/にアクセスすると下のような「Welcome aboard」画面が出ます。
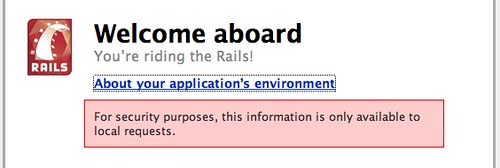
続いて「About your application’s environment」をクリックしてみます。
図2のように「For security purposes, this information is only available to local requests.」と出ればRailsは正常動作しています。とりあえずパチパチ!
トラブルシューティング
上記の図1、図2のようにならなかった場合ですが、まず図1の画面が出ず、図3のように
「Internal Server Error」が出る場合。これはpublic/.htaccessにエラーがあると思われます。
ちゃんと「Options」をコメントアウトしたかどうかチェックしましょう。
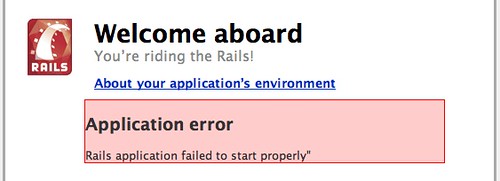
次に図1の画面は出るのだが、図2のところで「Application error Rails application failed to start properly”」と出る場合(図4)。この場合は、config/environment.rbでENV[‘GEM_HOME’]がセットされていないと思われます。ちゃんとENV[‘GEM_HOME’](と$LOAD_PATH)の行を追加したかチェックしましょう。
というわけで、いちおう動作できました。次回はデータベースの設定をして、簡単なアプリケーションでも作ってみましょう。さくらのレンタルサーバでRuby on Railsをうごかしてみたら…ヘ続く。
参考文献